Creating, building and deploying self-detailers
Task: Create, build and deploy e-Detailer amp
Build a chatbot to tell users more about Remepan, Diabetes statistics and Patient profiles.
Create
Lets get started by setting the name, styling and uploading the eDetail to build our self-detail on.
Click the 'Create new' button on the dashboard or right below the logo in the top left corner.
In the creation wizard, you can select different amp types, define the name and select the visual styling of the amp.
Select the ‘Edetail’ type, give your amp a name and click ‘Next’
Set your styling and click ‘Next’.
Click ‘Upload zip’ and select TRAINING-EDETAILER.ZIP, which has been provided to you.
Wait for the upload to finish and the Amplify builder to appear.
Download the e-Detail file here
Build
When the builder is loaded, you will see your slides in the right panel. Each slide is a conversation, and the conversations should be linked to each other to guide the user through the e-Detail. Different slides can be shown based on users interests.
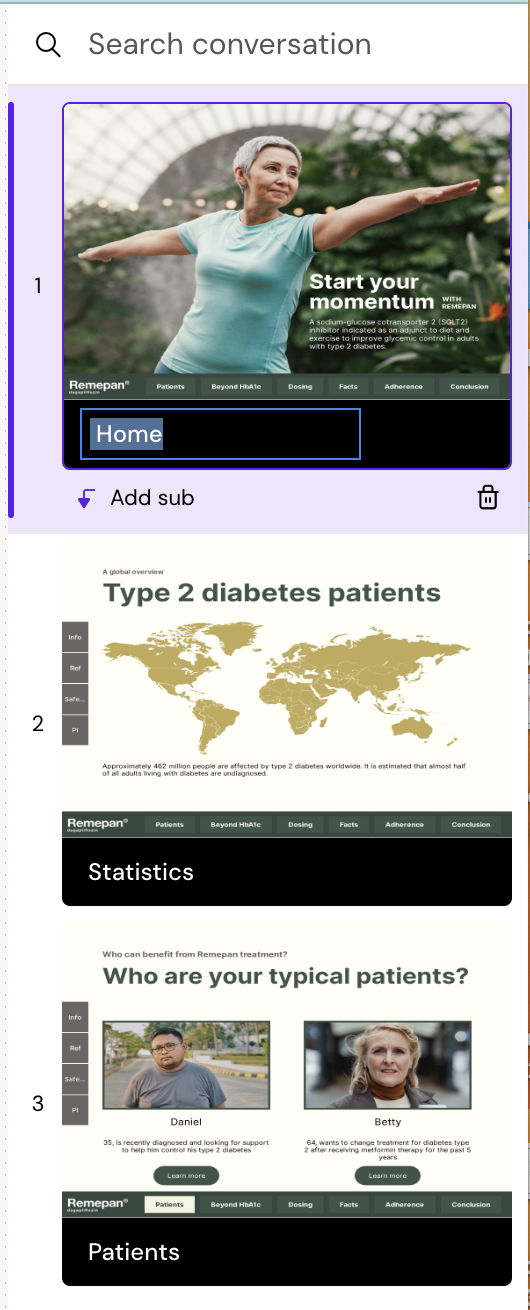
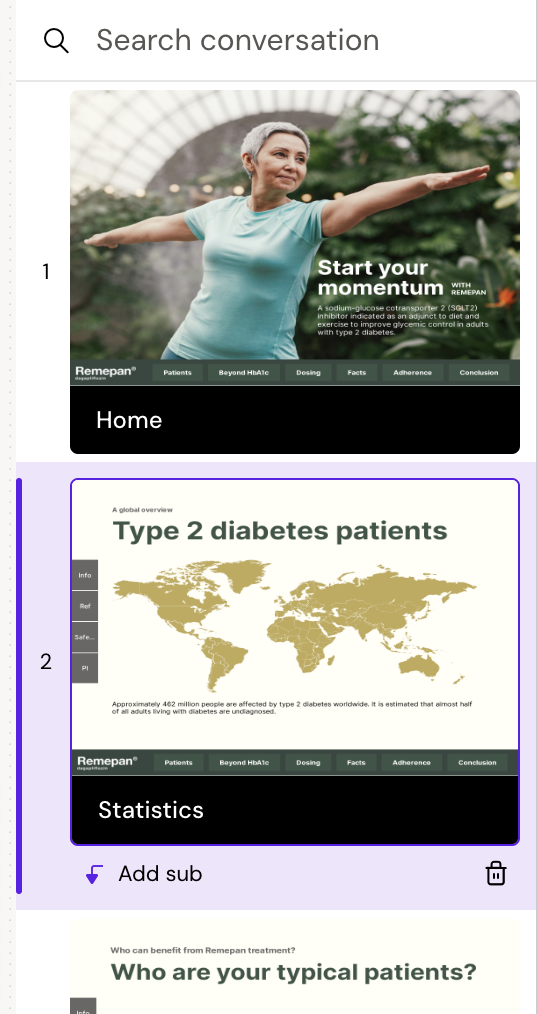
Conversation panel
The conversation panel is used to navigate between the slides/conversations while in the builder. The names of each conversation will be shown to the user in the amp, when the slide/conversation changes to a new one.
Rename the conversations in the conversation panel by clicking on the title below the thumbnail.
Name the first conversation ‘Home’
Name the second conversation ‘Statistics’
Name the third conversation 'Patients’

Lets start building out the amp.
The first conversation
Lets start by introducing ourself and ask the users to tell us their profession.
Select the first conversation, named ‘Home’
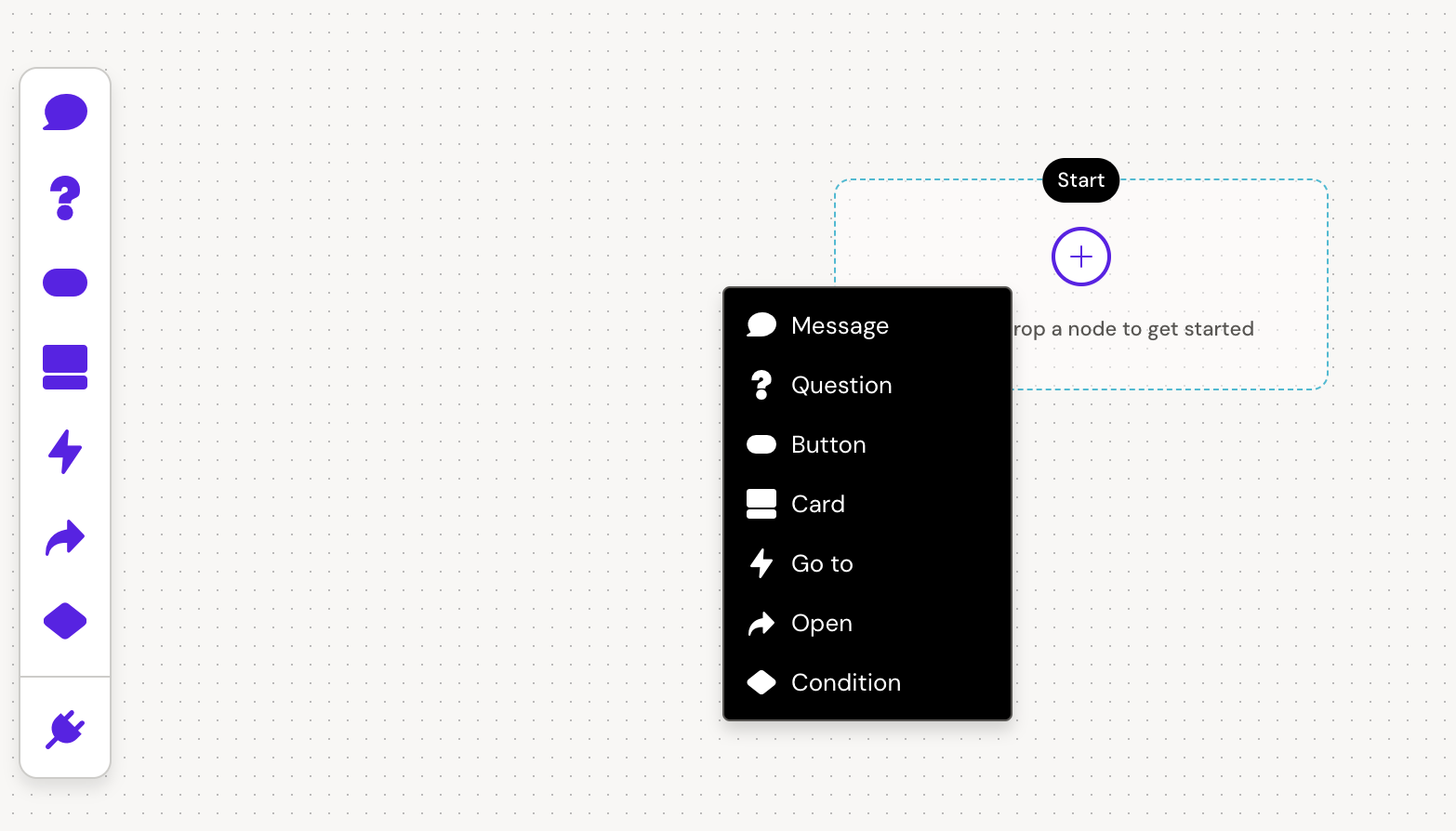
Add a message node by clicking the
 on the canvas and select Message in the dropdown or by dragging the message node in from the left sidebar.
on the canvas and select Message in the dropdown or by dragging the message node in from the left sidebar. In the sidebar you can see all node types. Some node types might not be allowed to be placed underneath each other, and will therefore not be visible in the dropdown or cannot be dropped into the tree from the sidebar when building.

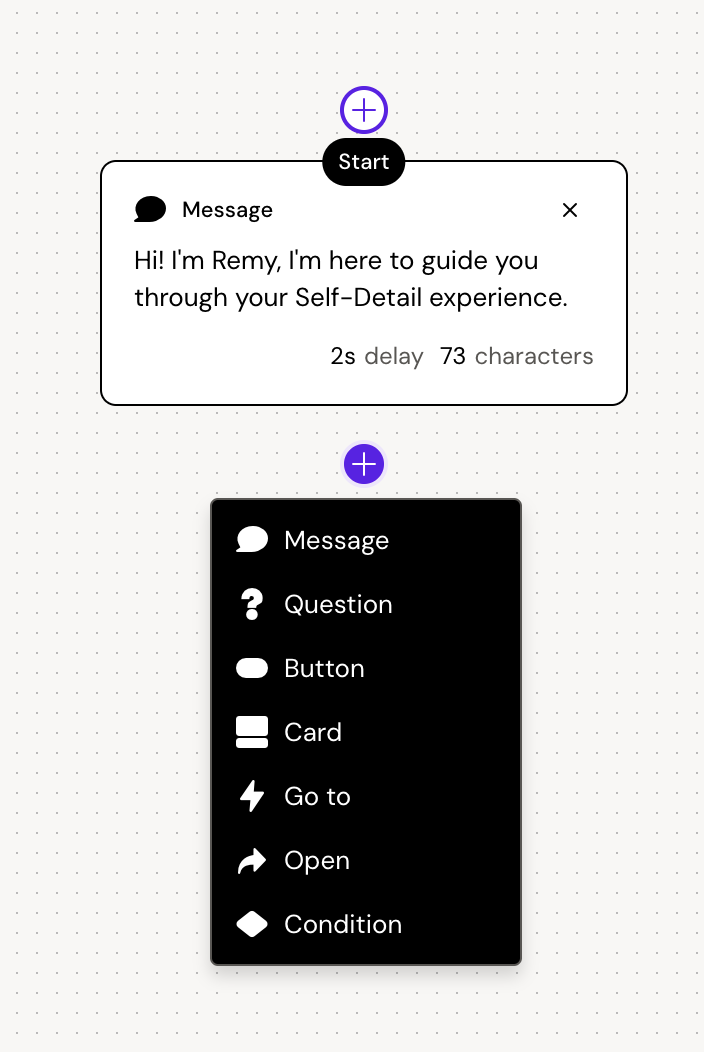
Click the message node placeholder text to add your own description. You can also style the text via the (quill editor) and add a delay to the message to control how fast the text is displayed to the user.
To delete a node, simply hover over it and click the :delete: icon.
Click the
 below the message node and add a Question or drag it in from the toolbar.
below the message node and add a Question or drag it in from the toolbar.

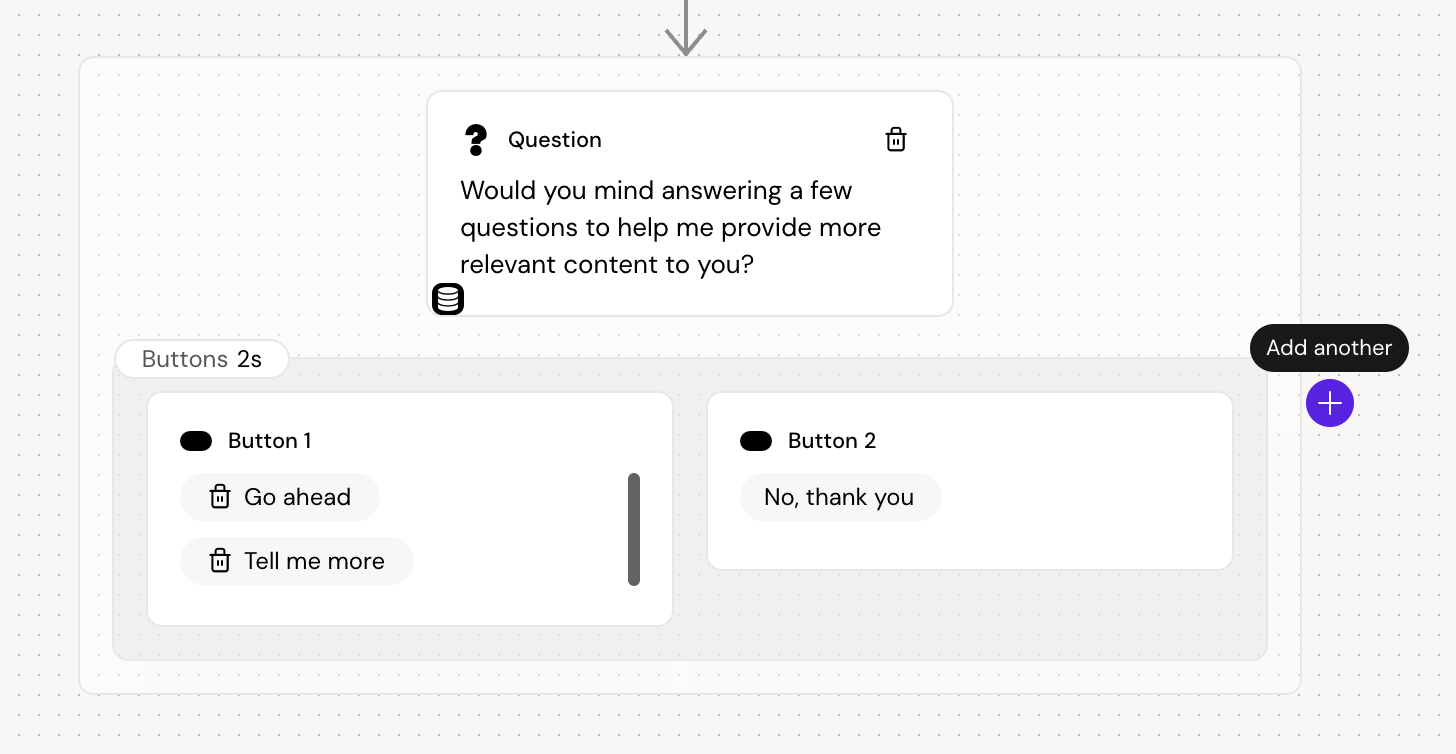
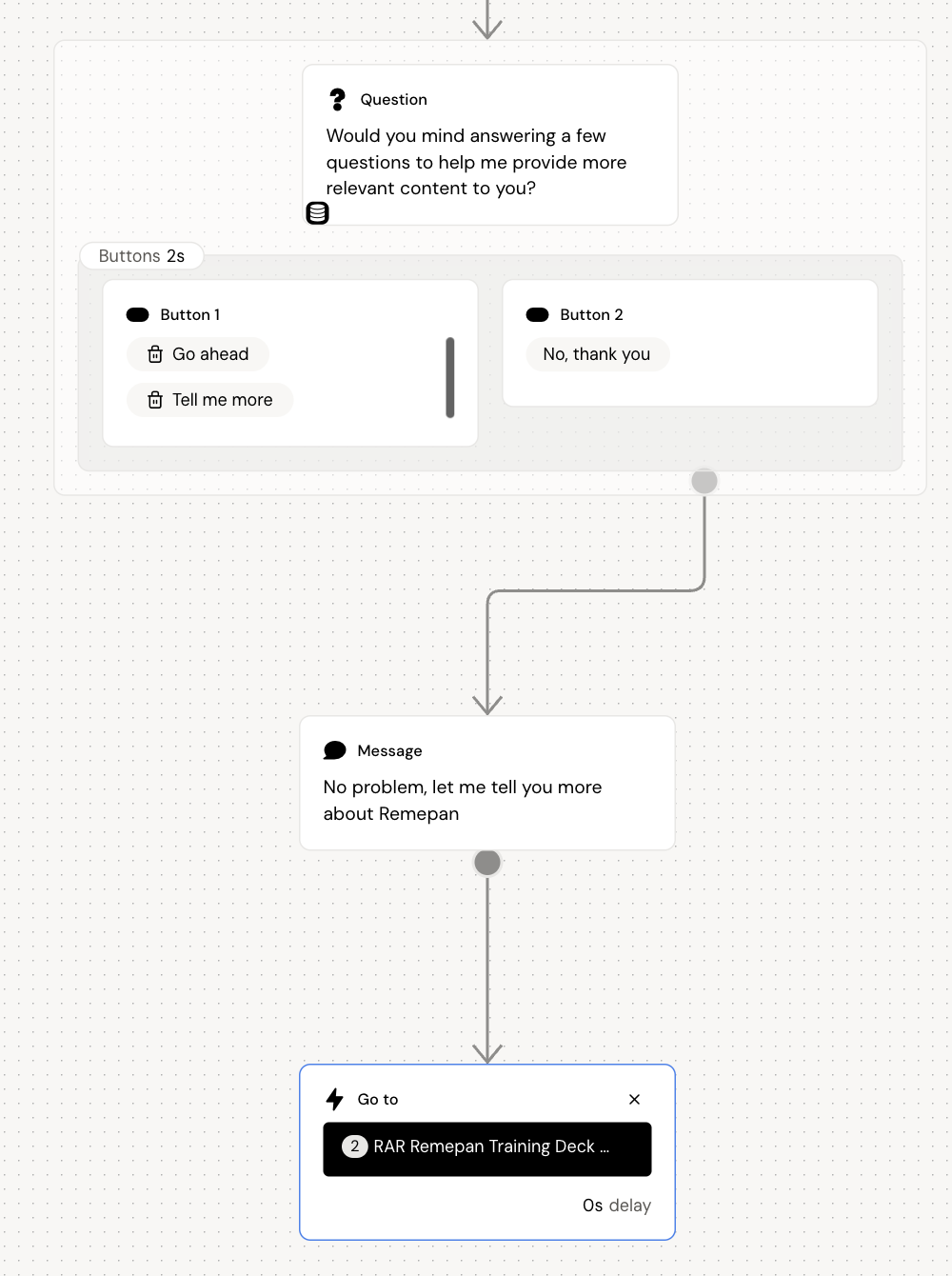
Add your text to the question node and define your answers in the button nodes below.
By default, the question displays one button node. Several options can be added inside one button, which will all take the same path by clicking the
 to the right of the first pill or more buttons can be added by clicking the
to the right of the first pill or more buttons can be added by clicking the  on the right side of the node to enable multiple paths.
on the right side of the node to enable multiple paths.

Adding multiple buttons will create separate paths that the user can take. If they select “No, thank you”, we want to present them with a path that does not include ‘personal’ questions.
But if they replies “Go ahead”, we have the option to ask and store information about their profession, interest or other questions, that might be relevant to provide relevant information.
Click the
 below the right button with the “No, thank you” text to add a new Message for that path.
below the right button with the “No, thank you” text to add a new Message for that path. Add a Go to node, and click ‘Add a go to’ to select the next slide to lead the users to the second conversation.

Return to the left button
Click the
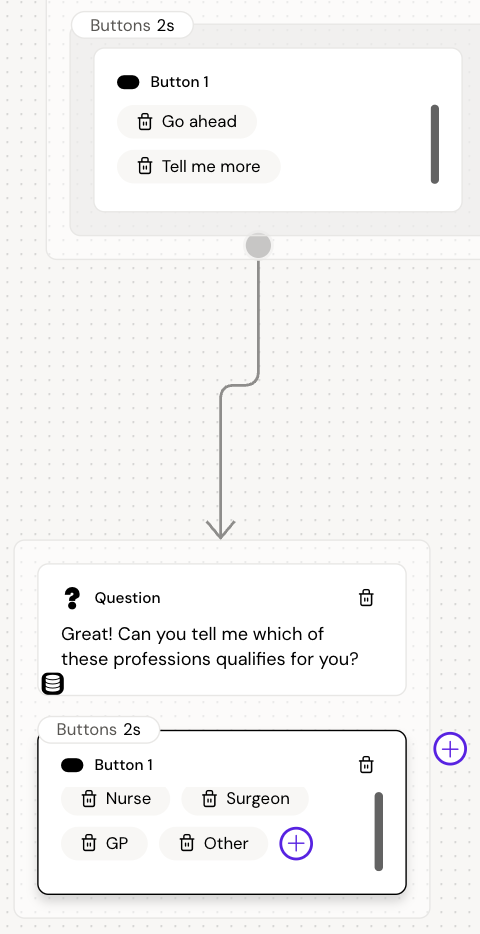
 below the left button to add a Question for that path.
below the left button to add a Question for that path. Ask the user about their profession and add the possible answers in one button below.

Save the users answers for later user by adding them to the storage
Create a storage value by clicking the Value icon in the topbar

In the popup, click ‘Add new’ and name it ‘Segment’.
Close the popup and return to the Question node
Click the :storage: icon on the question node and select ‘Segment’ from the dropdown.
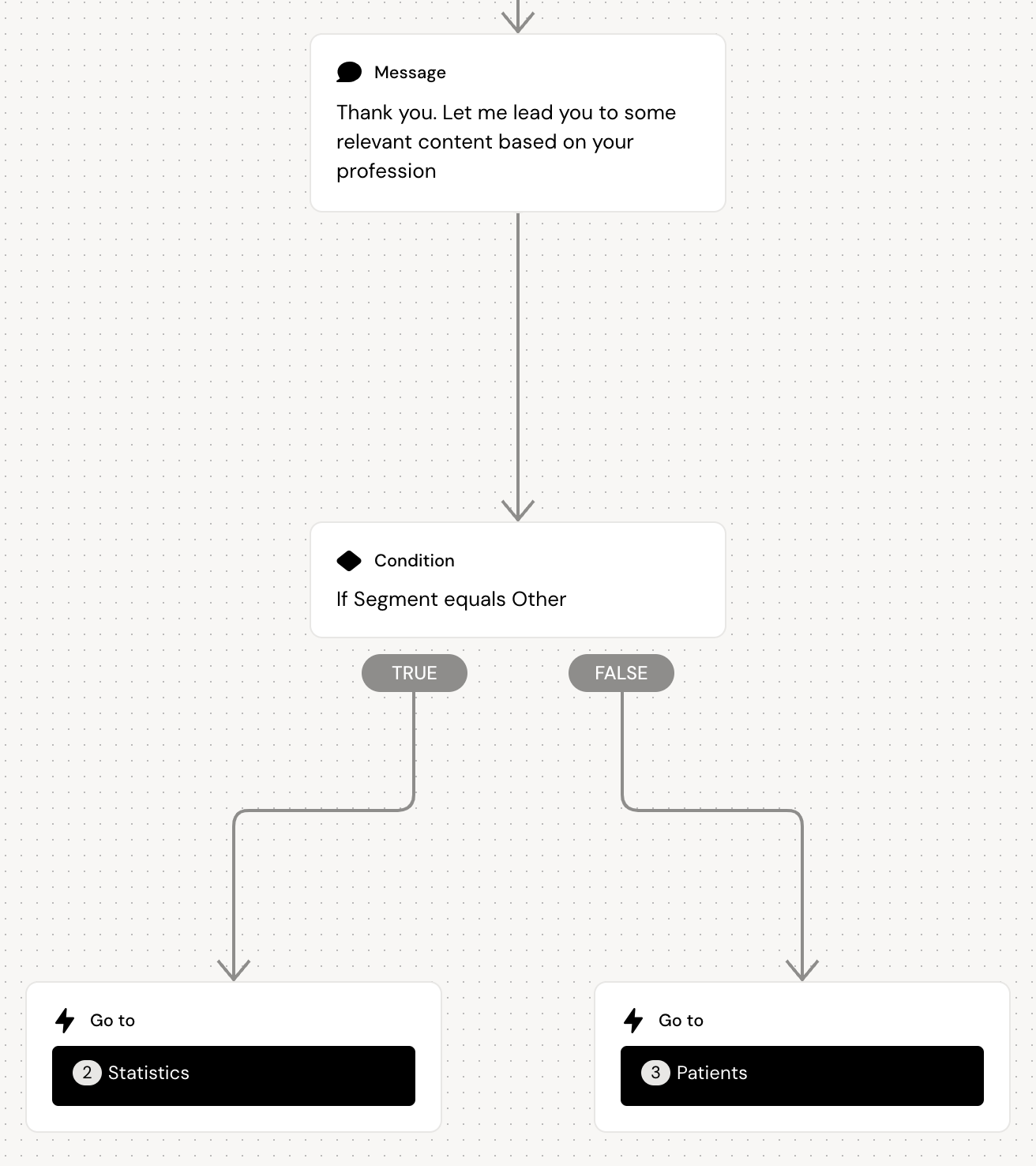
Add a Message node to thank them for their answer and tell them that you will lead them to a relevant section.
By storing the users answer, we can use this information to build new paths based on the answers. These are called conditions. A condition can be true or false, and a new path can be created for each.
Example: If ‘Segment’ equals Nurse = true, show message “You are a nurse”
If ‘Segment’ equals Nurse = false, show message “You are something else than a nurse”
Conditions can further be nested to define more specific paths based on users answers.
Add a Condition node to lead the nurses, surgeons and GPs to the Patient slide and the Others to the Statistics slide
Select ‘Segment’ in the first dropdown.
Select ‘equals’ in the second dropdown
Input ‘Other’ (exactly as written in the button above) in the text field.
Now, if the user selected ‘Other’ earlier, this condition will be true.
True - Add a Go to node to direct them onto the Statistics Slide
False - Add a Go to node to direct them onto the Patients Slide

The second conversation
Based on prior conditions and paths selected, this conversation may or may not be shown to the users.
This can be relevant in order to provide a specific target group with a specific slide of in depth and highly relevant content, which might not provide the same value to a different profession/target group.
Select the second slide in the conversation panel to the right (This conversation will be shown to the users who defined their profession as Other or did not want to answer the questions)

Add a Message node by clicking the
 on the canvas and select ‘Message’ in the dropdown or by dragging the message node in from the left sidebar.
on the canvas and select ‘Message’ in the dropdown or by dragging the message node in from the left sidebar. Let us tell the users that diabetes is a global problem and present them with more information.
Add a Question node below.
Make a statement about diabetes and ask the user if they already knew this.
Define two answers within one button
Different answers doesn’t have to present the user with different paths. It might just be a way for you to gather information about the users.
If you want to store this information, remember to add a storage value in the Value popup and apply it to your node to collect and keep the answers.
Add a new Message node.
Add a new Message node.
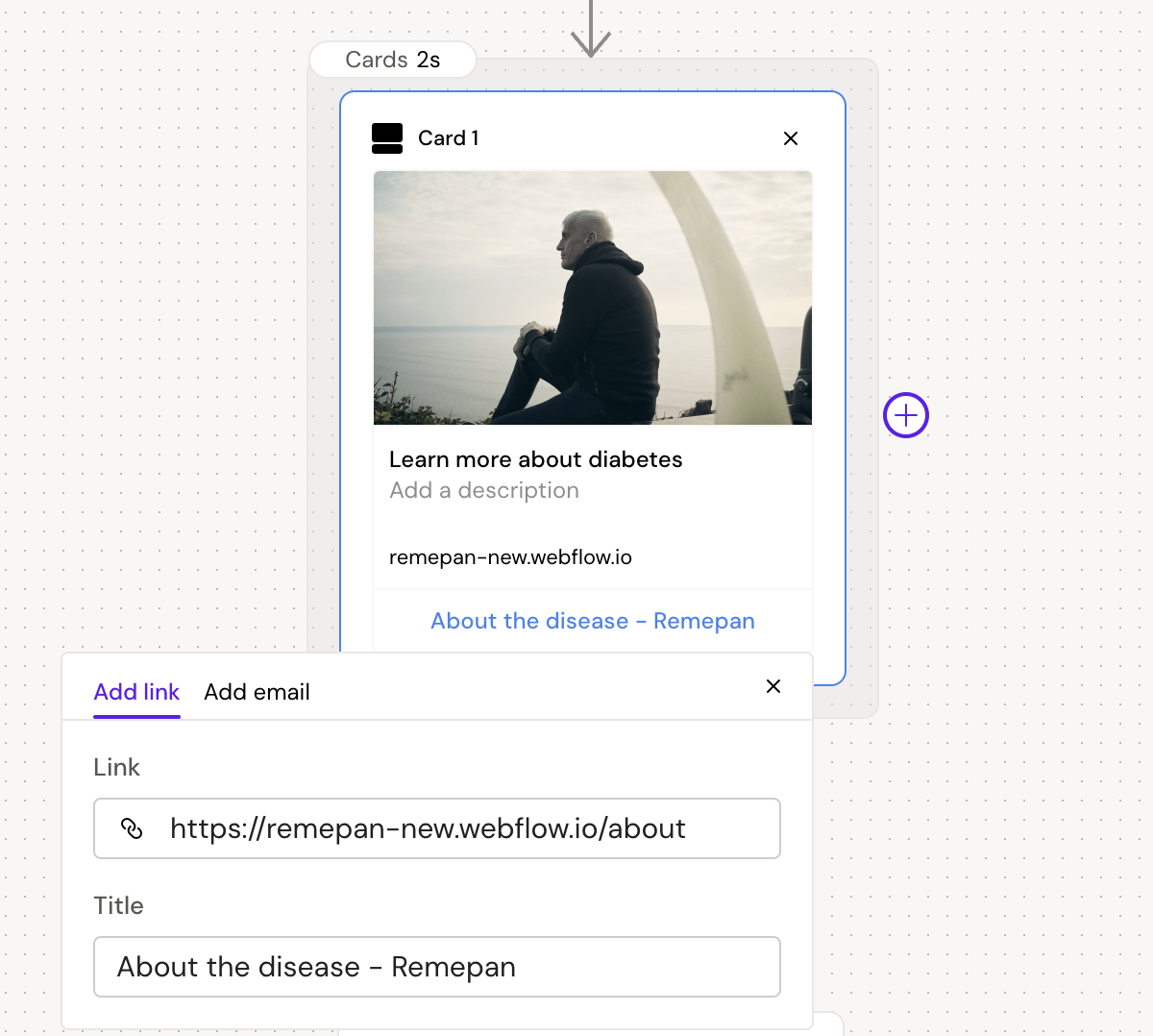
Add a Card node.
The card can contain an image or a video, a headline/description and a link/email
Lets add an image, a headline and a link to the website https://remepan-new.webflow.io/about to tell the users more about diabetes.

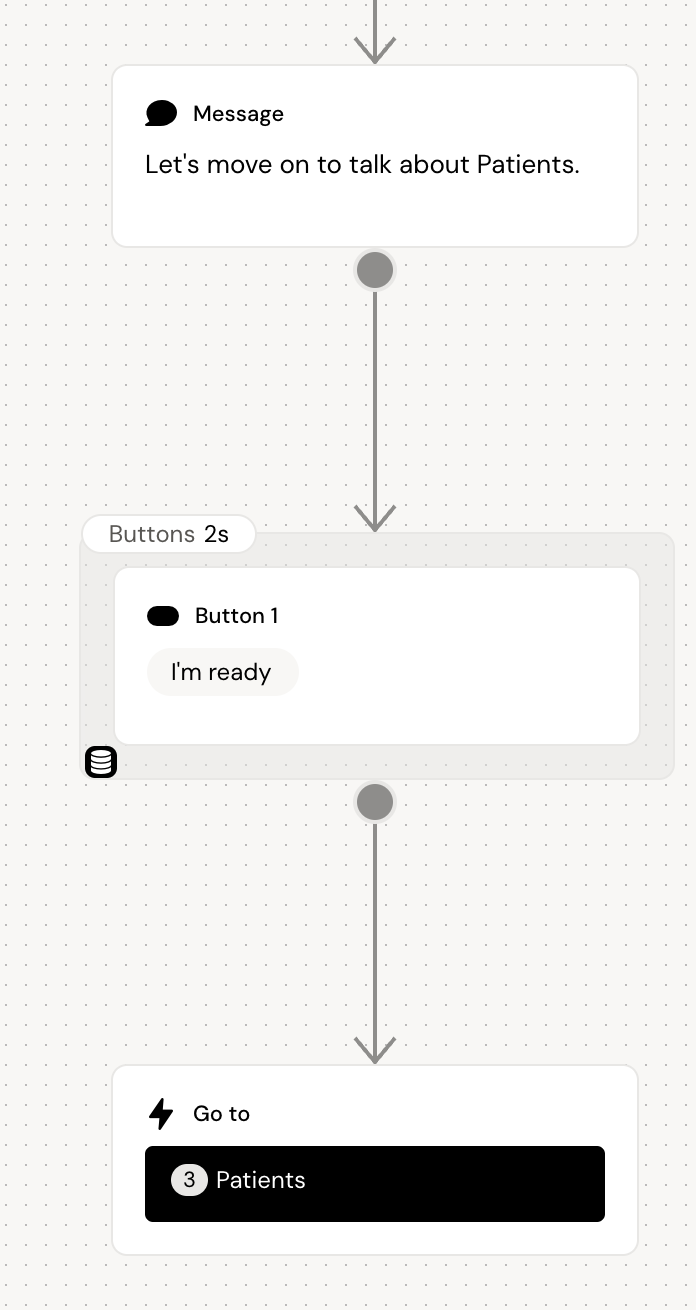
Add a Message node.
Add a Button node to make sure the user is ready to move on, before taking them to the next slide.
Add a Go to node to take the users to the next slide/conversation

The third conversation
Lets present our patient profiles to the users.
Users who replied Nurse, Surgeon or GP will be taken directly to this conversation, while the users who replied Other or didn’t answer the questions will be lead here after being presented with the second conversation (this was defined in the first conversation)
Select the third slide in the conversation panel to the right (This conversation will be shown to the users who said their profession was Nurse, Surgeon or GP - and to Others, when they have completed the conversation on slide 2)
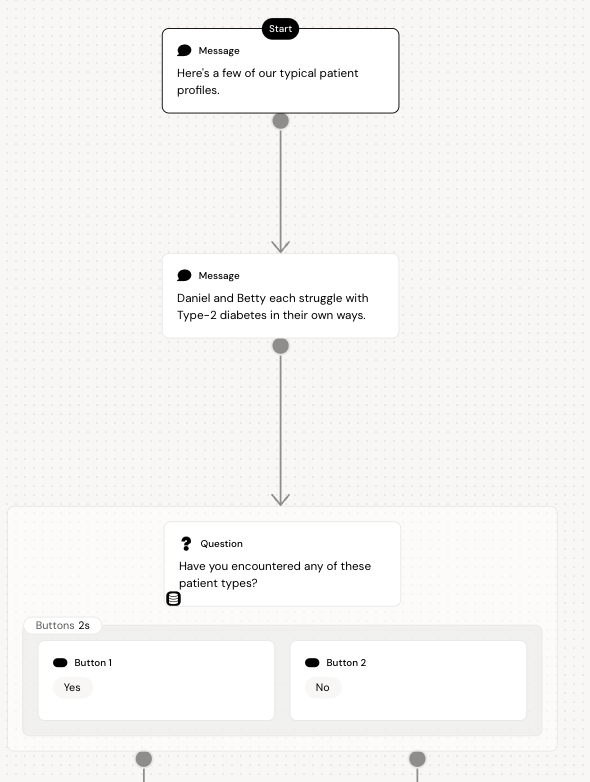
Add a Message node by clicking the
 on the canvas and select ‘Message’ in the dropdown or by dragging the message node in from the left sidebar.
on the canvas and select ‘Message’ in the dropdown or by dragging the message node in from the left sidebar. Lets introduce the users to the conversation of patient profiles
Add a Message node
We have two patient profiles with patients which each struggle with type 2 diabetes in different ways.
Add a Question node with two button answers
We want to know if the users have encountered any of these patient types before
Define the answers as Yes and No

Since it is relevant for us to get in touch with the users who have encountered patients like the ones we present here, we want to create a way for them to set up a meeting with us.
We can do that with a Calendly plugin (which is build by Amplify, but is available to all users). This plugin connects to your Calendly booking page via the booking url, and allows the users to book a meeting with you, while staying in the context of the self-detailer.
We can further more detect if a meeting have been booked, and use a condition node to provide the user with different messages based on if they successfully booked a meeting or not.
Add a Question node below the ‘Yes’ button
Ask if the user want to book a meeting with a MSL
Define only one answer - Yes, please.
Add a Plugin node by opening the plugin panel in the toolbar to the left.
Select the Calendly plugin and drag it in below the question node.
Add a title
Add link to Calendly - https://calendly.com/rkalms/sales-call-test
Create another storage value from the Value popup in the topbar - Call it Calendly
Apply the storage value by clicking the :storage: on the plugin node and select Calendly in the dropdown.
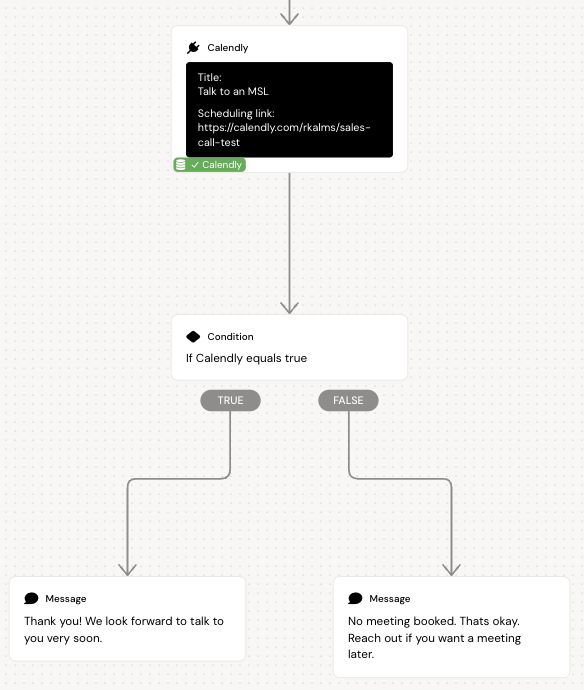
Add a Condition node
Select ‘Calendly’ in the first dropdown.
Select ‘equals’ in the second dropdown
Input ‘true’ in the text field.
Now, if the user booked a meeting in the plugin, this condition will be true.
True - Add a Message node to confirm that they have booked a meeting.
False - Add a Message node to let them know that they have not booked a meeting.

Return to the ‘Patient type’ Question node
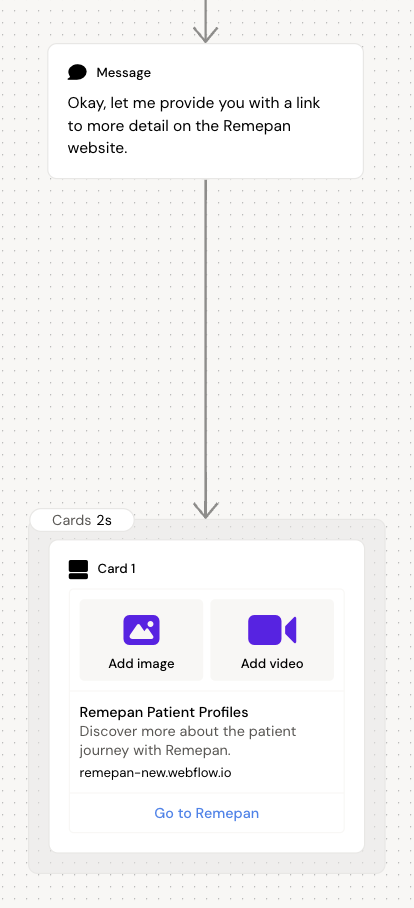
Below the Right button, add a Message node.
Tell the users that you can provide them with more info on the Remepan website.
Linking to content outside your self-detailer can be valuable to provide even more information or a broader perspective to your product/brand. You can also build chatbots for your website, which can help guide the conversation and experience on the web as well.
Add a Card node.
Lets add a headline, a description and a link to the website https://remepan-new.webflow.io/patients to tell the users more about patients.

Deploy the self-detailer
Self-detailers already have a predefined domain to host it on. It can also be hosted on a custom domain via a DNS connection.
Click the Publish button in the top right corner
Click the checkmark next to the domain
Click the button saying “Publish to selected domain”
Hover over the domain and click the ‘Open in new window’ icon

See the self-detailer and the conversations you have just build.
