Edetail formats for Self-Details
Amplify includes an automated self-detail function, that allows users to import an existing eDetail and work with them directly to create a self-guided eDetail experience.
Structure and format
Amplify’s self-detail feature supports a loose file structure of eDetails, but there are still a couple of requirements for everything to work correctly.
/ Containing folder (optional)
/ Slide Name 1
/ [file name].html
/ thumb.png
// Other slide files
/ Slide Name 2
/ [file name].html
/ thumb.png
// Other slide files
// Other filesEach slide has to be a folder itself, where the name of the folder is the name of the slide. The slide folder should contain a html file and a thumbnail image called thumb.png, otherwise the folder is not recognised as a slide and won’t appear in Amplify. The rest of the files in each slide folder is optional and can be structured in any way. Amplify will simply copy the structure and reuse it the self-detail experience, simply to avoid any potential import issues or similar.
Shared Resource
If the eDetail includes styling or other functionality from a shared resource, then this should be included in the files when importing to Amplify and should be placed in a folder called shared.
/ Containing folder (optional)
/ Slide Name 1
/ [file name].html
/ thumb.png
// Other slide files
/ Slide Name 2
/ [file name].html
/ thumb.png
// Other slide files
/ shared
// Shared filesThis also means that any paths in the slide files that point to any shared resource file should be updated to match the new relative path in the file structure.
<link rel="stylesheet" type="text/css" href="../shared/dist/styles/main.css">Working parts

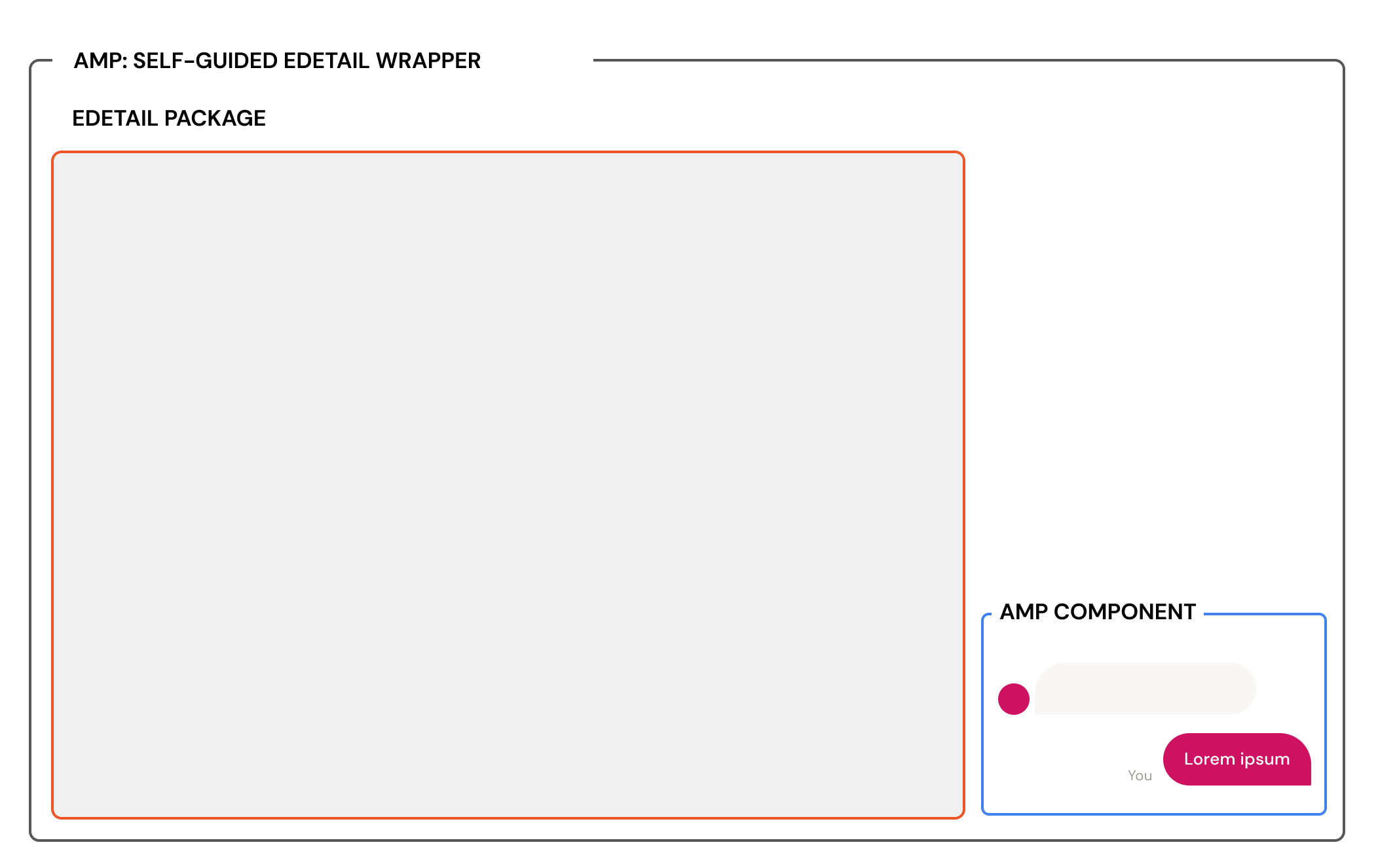
The basic self-detail is structured with a wrapper, the edetail itself and a separate amp component that guides the edetail experience.
Slide details
To further extend the slide mapping in the re-import process it’s possible to utilise a presentation.json file in the imported eDetail, which also needs to be present on the initial import. This file is used to define slide names for each folder and to properly map folders with slides in Amplify - even if the folder name is changed.
The file looks something like this:
{
"version_id": "10123_0_1", // id of the eDetail (not required)
"name__v": "Name of eDetail" // (not required)
// slides
"nodes": [
{
"version_id": "10124_0_1", // slide id and folder name
"name__v": "Slide Name 1", // slide name
"document_number__v": "MCS-24567" // document id (optional)
},
{
"version_id": "10125_0_1",
"name__v": "Slide Name 2",
"document_number__v": "MCS-24568"
},
...
]
}The most important to look at in this file is the nodes array. This includes information of each slide, where we use the keys for the following:
version_id- This is the slide version ID, and since it’s version ID it changes whenever a new version of a slide is created. We use this key to map with a slide folder of the same name (based on thename__vkey) and apply the slide name to that slide instead of using the folder name.document_number__v- This is only used for the re-import process, and it is used as a unique identifier for each slide and is stored on the slide object in the amp data. We use this to map each object in the array to the proper slide in the self-detailer, so we can set the slide name based on thename__vkey. This key is used since theversion_idmight change from each re-import (due to a new version number).name__v- If a slide or folder is found that matches the criteria of theversion_idordocument_number__vkey, then this is used as the name of the slide instead of folder name.
So, a matching eDetail file structure of the above presentation.json file would be:
/ 10124_0_1 // Name after import: Slide Name 1
/ index.html
/ thumb.png
/ 10125_0_1 // Name after import: Slide Name 2
/ index.html
/ thumb.pngAnd if we were to re-import the eDetail with changes to the slides:
/ 10124_2_7 // Mapped to after re-import: Slide Name 1
/ index.html
/ thumb.png
/ 10125_1_10 // Mapped to after re-import: Slide Name 2
/ index.html
/ thumb.pngUsing the presentation.json file even allows us to support slide name changes in the JSON file, which is possible due us using the unique document_number__v key.
